eclipse的安装以及简单使用
本文共 580 字,大约阅读时间需要 1 分钟。
eclipse的安装以及简单使用
上篇文章我给大家说了java环境变量的安装配置,这篇文章我就来说说当下主流的两个java开发工具eclipse和idea其中的eclipse的安装,idea下篇文章会说。
下载安装eclipse
1.打开,点击download,
 2.我就下载一个最新的,也是64位的。
2.我就下载一个最新的,也是64位的。  3.下载好后打开,找不到的可以通过这个连接下载 4.点击eclipse图标运行
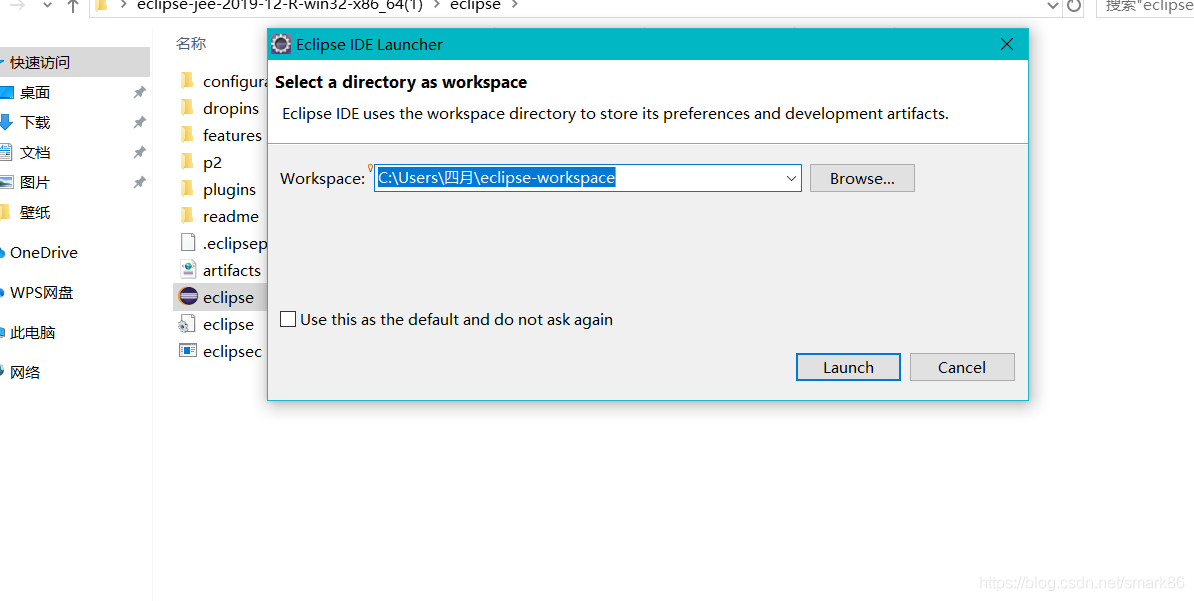
3.下载好后打开,找不到的可以通过这个连接下载 4.点击eclipse图标运行  5.工作空间文件夹自己创建,我就跳过了,点launch
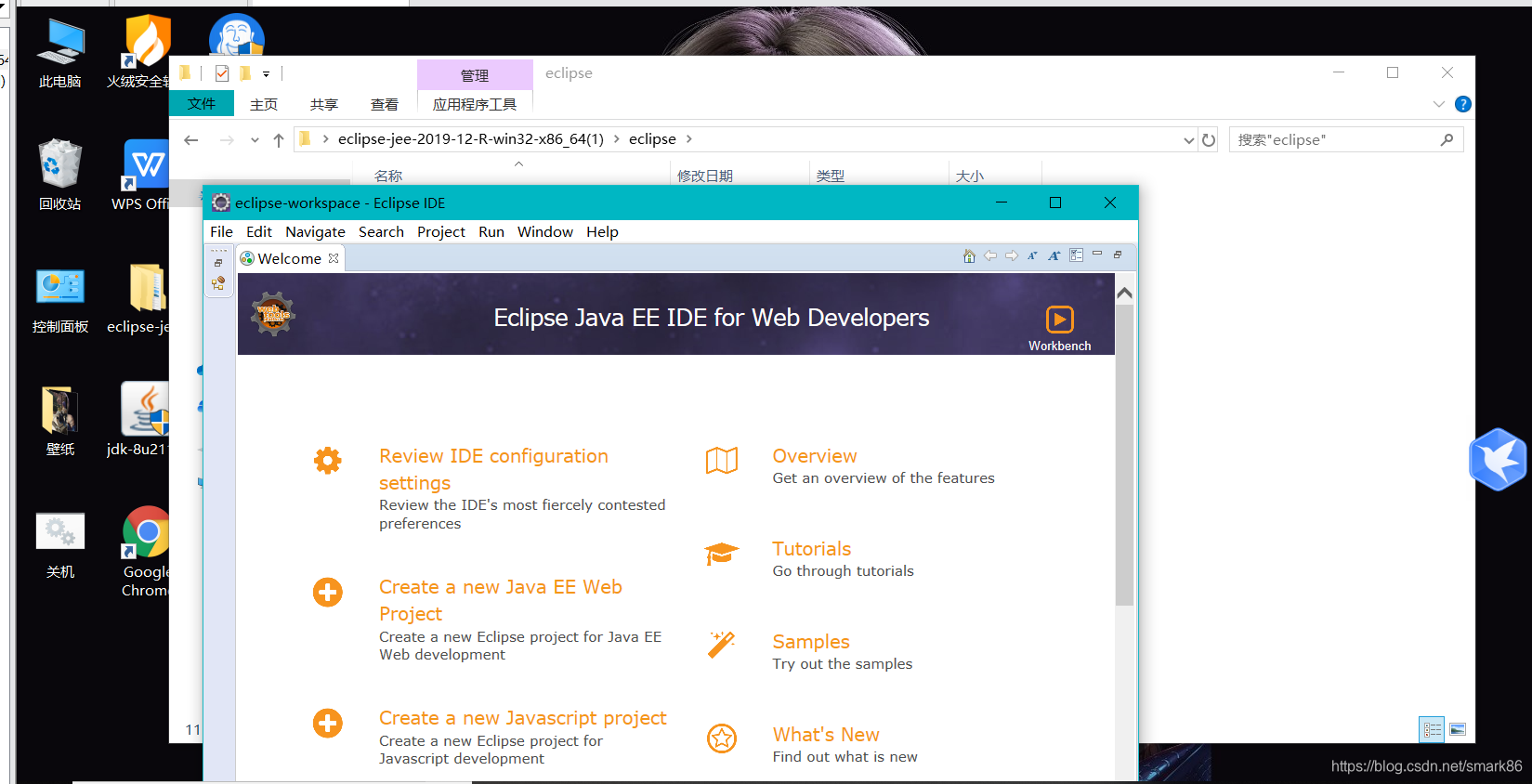
5.工作空间文件夹自己创建,我就跳过了,点launch  6.来到下面这个界面
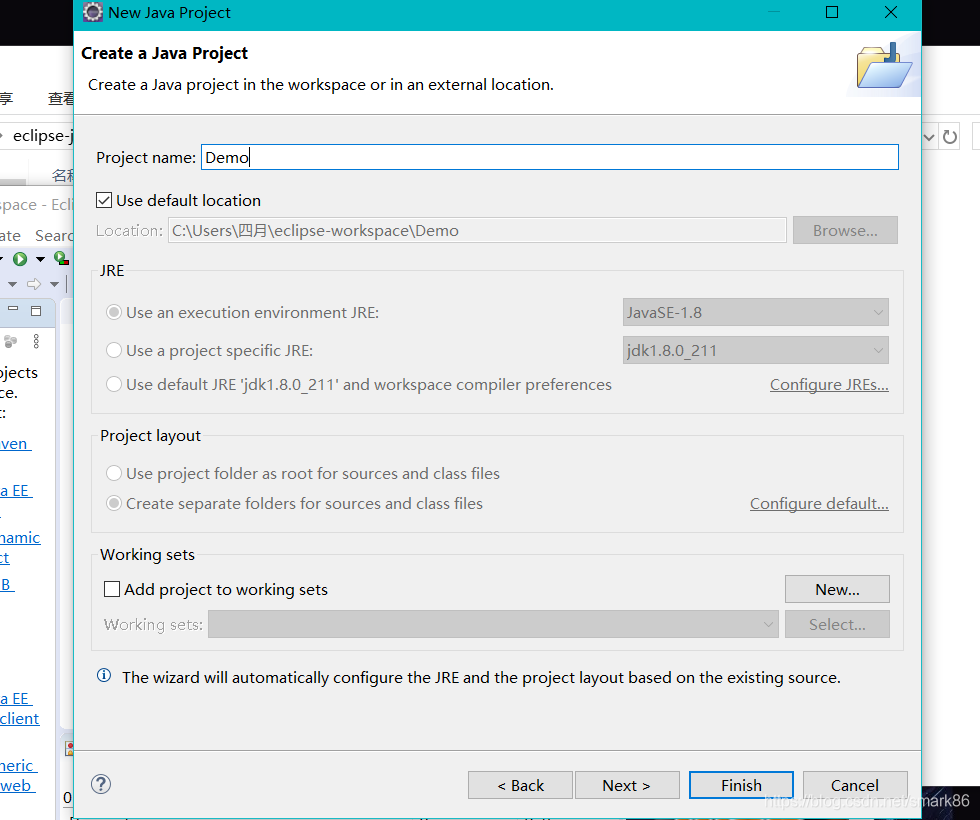
6.来到下面这个界面  7.点击File–>New–>Project–>选择Java Project–>点击next–>在Project Name中输入项目名,我输入的是Demo,记得开头字母要大写–>点击finish
7.点击File–>New–>Project–>选择Java Project–>点击next–>在Project Name中输入项目名,我输入的是Demo,记得开头字母要大写–>点击finish 


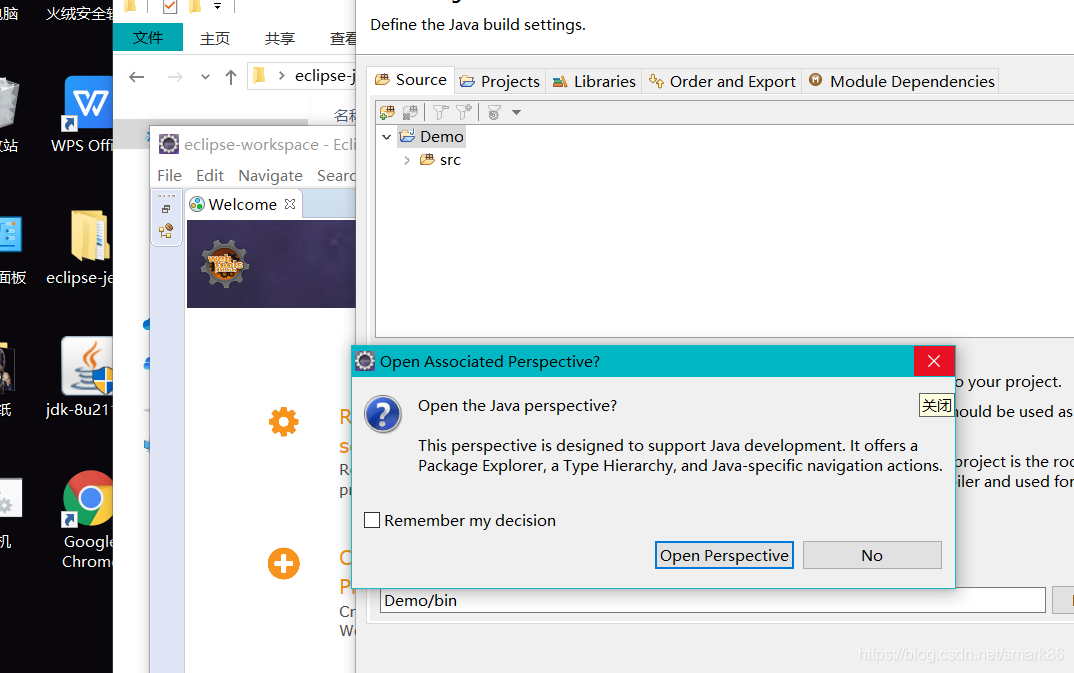
 8.出现这个界面直接×掉
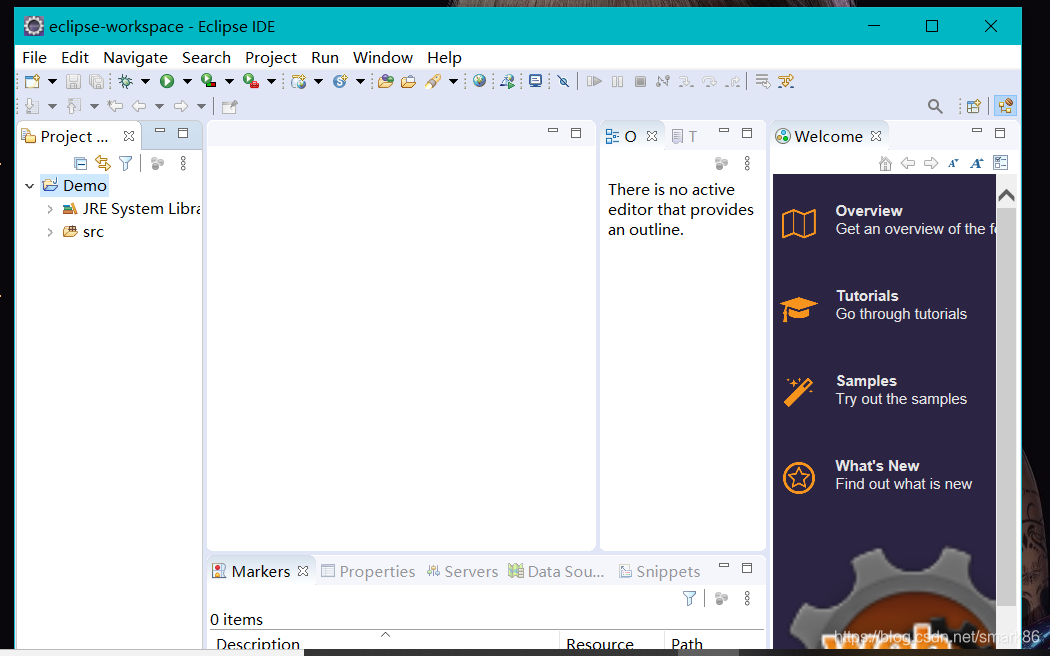
8.出现这个界面直接×掉  9.我们可以在这里看到我们创建好的Demo项目
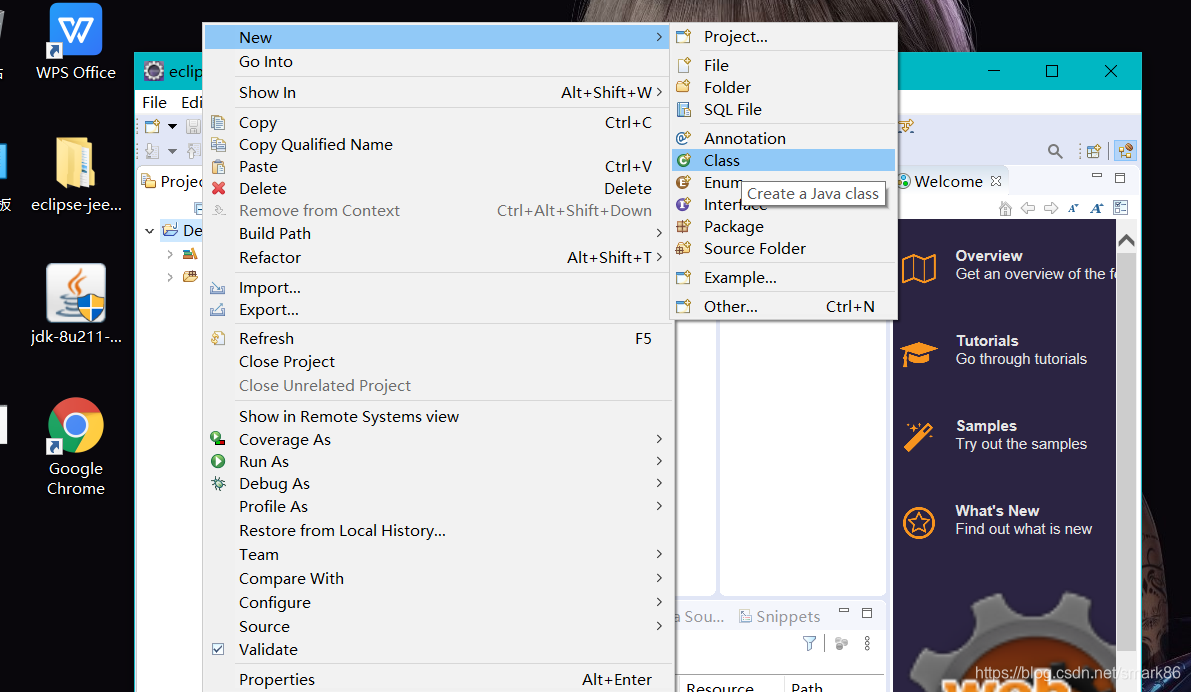
9.我们可以在这里看到我们创建好的Demo项目  10.项目创建好了,接下来是建一个类,鼠标移到Demo上右键–>new–>class
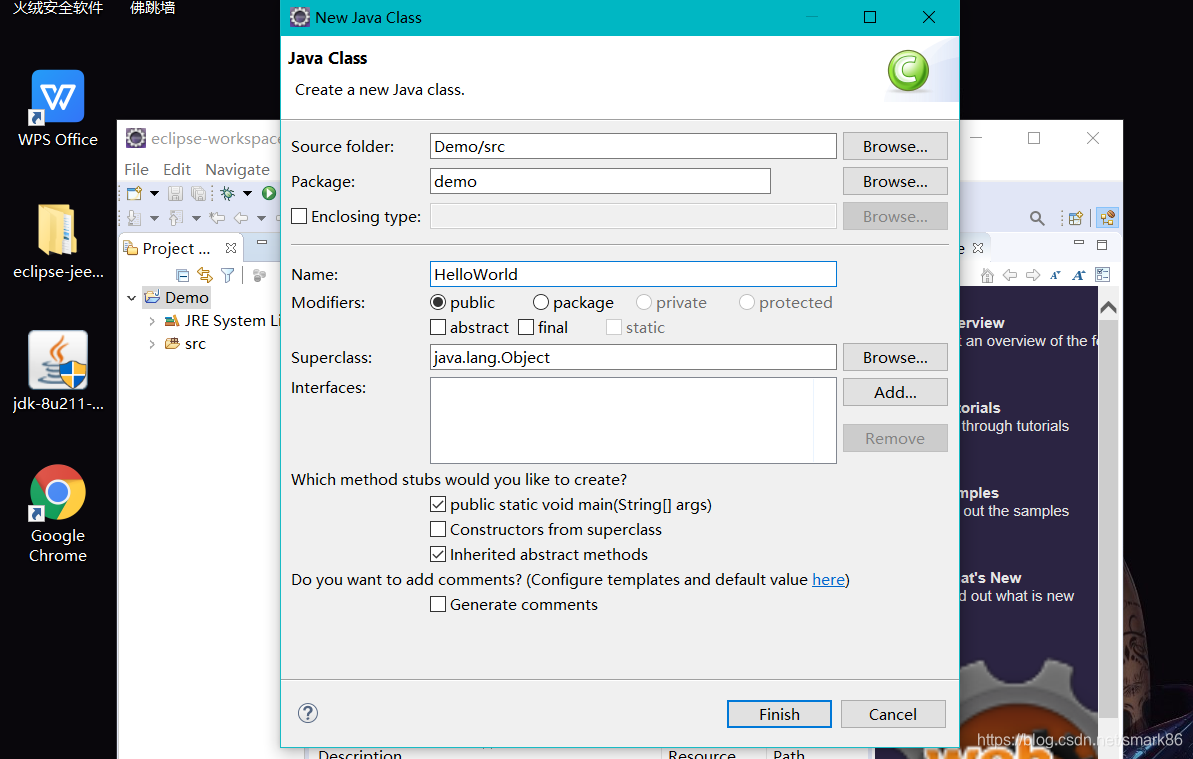
10.项目创建好了,接下来是建一个类,鼠标移到Demo上右键–>new–>class  11.包名记得小写,这里我写的是demo,类名首字母大写,这里我写的是HelloWorld,类名的命名方法像我这样的叫做驼峰命名法,勾选public static…这一项,点击finish。
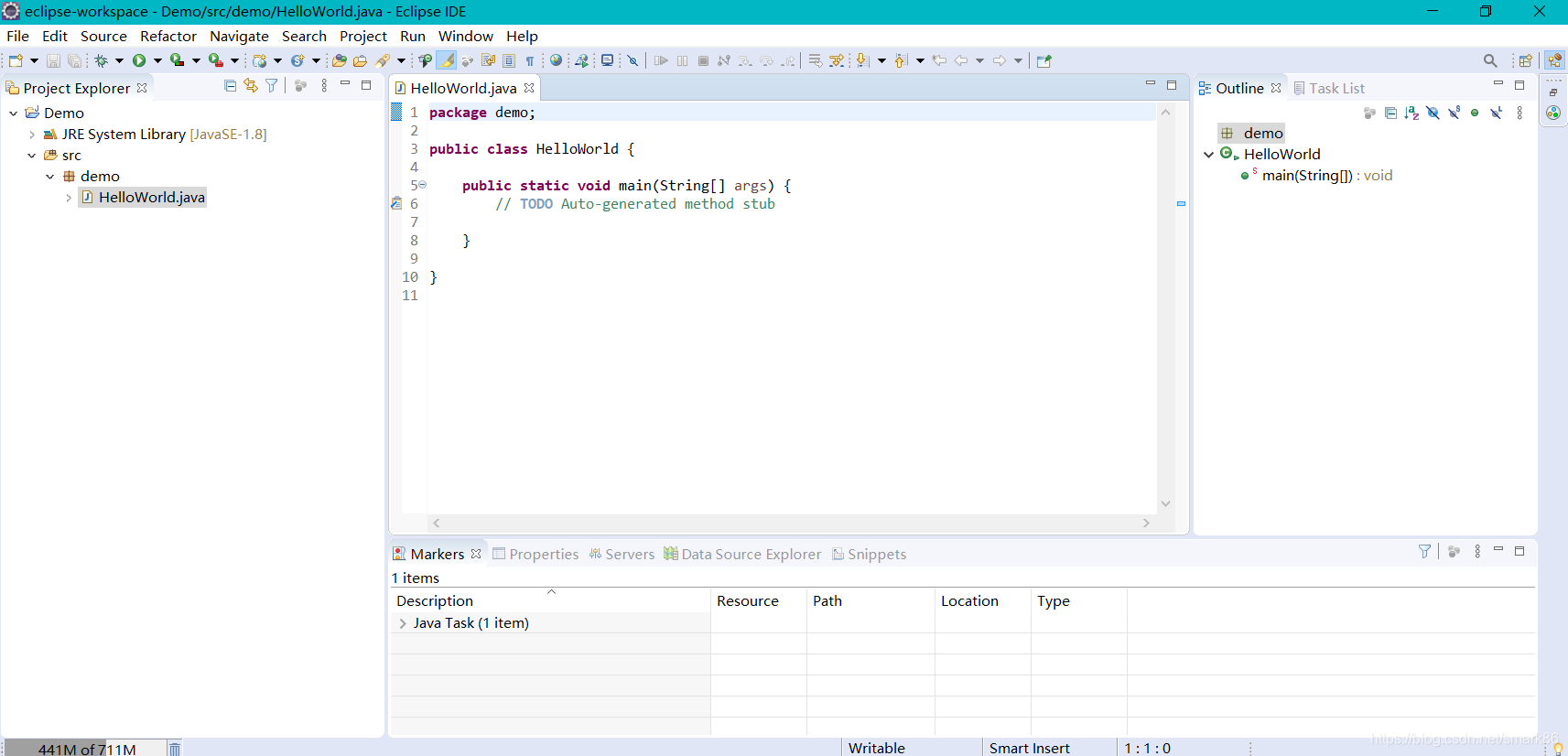
11.包名记得小写,这里我写的是demo,类名首字母大写,这里我写的是HelloWorld,类名的命名方法像我这样的叫做驼峰命名法,勾选public static…这一项,点击finish。  12.就可以敲代码了
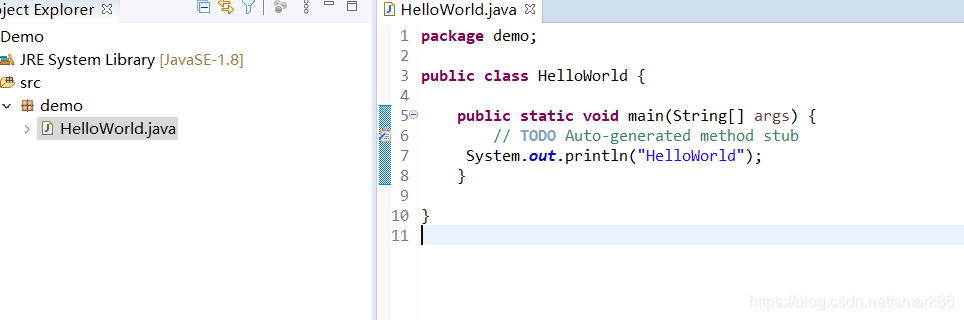
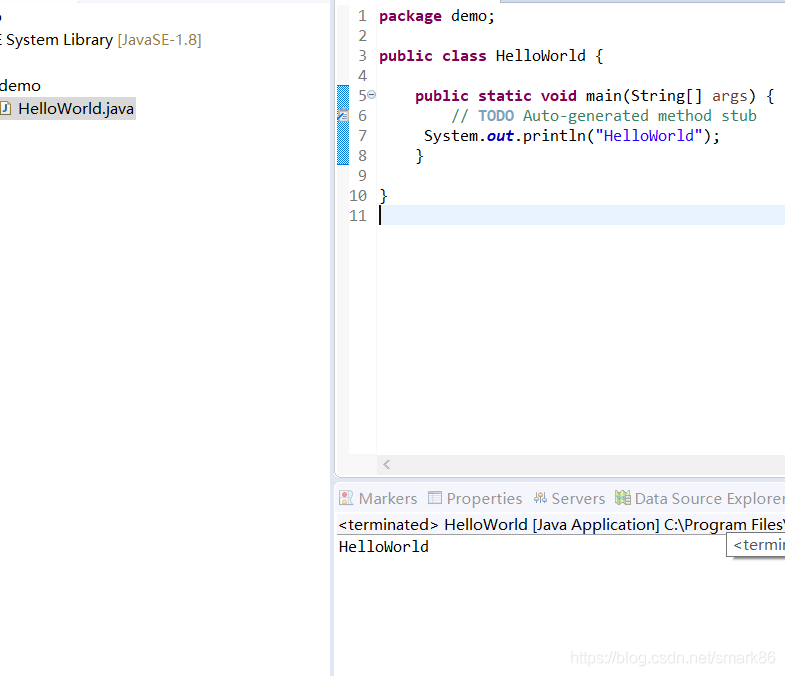
12.就可以敲代码了  13.输入图中代码
13.输入图中代码  14.点击上方这个绿色小按钮就可运行程序
14.点击上方这个绿色小按钮就可运行程序  15.下方显示HelloWorld
15.下方显示HelloWorld 第一个Java小程序就写出来了
第一个Java小程序就写出来了 转载地址:http://dkesi.baihongyu.com/
你可能感兴趣的文章
Vue 解决部署到服务器后或者build之后Element UI图标不显示问题(404错误)
查看>>
element-ui全局自定义主题
查看>>
facebook库runtime.js
查看>>
vue2.* 中 使用socket.io
查看>>
openlayers安装引用
查看>>
js报错显示subString/subStr is not a function
查看>>
高德地图js API实现鼠标悬浮于点标记时弹出信息窗体显示详情,点击点标记放大地图操作
查看>>
初始化VUE项目报错
查看>>
vue项目使用安装sass
查看>>
HTTP和HttpServletRequest 要点
查看>>
在osg场景中使用GLSL语言——一个例子
查看>>
关于无线PCB中 中50欧姆的特性阻抗的注意事项
查看>>
Spring的单例模式源码小窥
查看>>
后台服务的变慢排查思路(轻量级应用服务器中测试)
查看>>
MySQL中InnoDB事务的默认隔离级别测试
查看>>
微服务的注册与发现
查看>>
bash: service: command not found
查看>>
linux Crontab 使用 --定时任务
查看>>
shell编程----目录操作(文件夹)
查看>>
机器学习-----K近邻算法
查看>>